
Grafana で CloudWatch を可視化してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
こちらの記事の最後に、Grafana がデータソースとして AWS CloudWatch に対応していることに触れました。その記事の検証編です。
Grafana とは?
Grafana Labs(旧 raintank社)が OSS として開発している、メトリック分析&可視化スイートです。 詳細については、以下のリンク先をご参照ください。
- raintank is the company behind Grafana, the world's leading open source visualization software for measurement data. Bring in your other data sources and use its leading capabilities to create that perfect view.
- Grafana - The open platform for analytics and monitoring
- grafana/grafana: The tool for beautiful monitoring and metric analytics & dashboards for Graphite, InfluxDB & Prometheus & More
事前準備
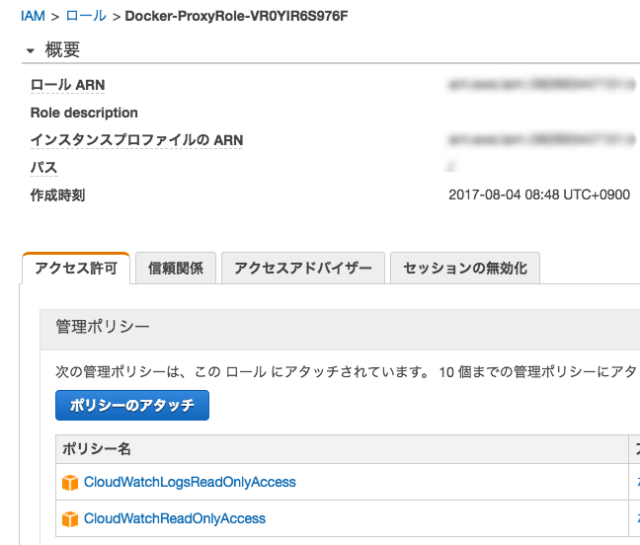
本記事では、Docker for AWS で構築されている Swarm ノード上に Grafana コンテナが稼働しています。また、Swarm ノードとして稼働している EC2 インスタンスを所有する AWS アカウントの CloudWatch データを可視化するために Swarm ノードとして稼働している EC2 インスタンスにアタッチされた IAM ロールに対して CloudWatchLogsReadOnlyAccess ポリシーと CloudWatchReadOnlyAccess ポリシーをアタッチしておきました。

データ・ソースとして CloudWatch を追加する
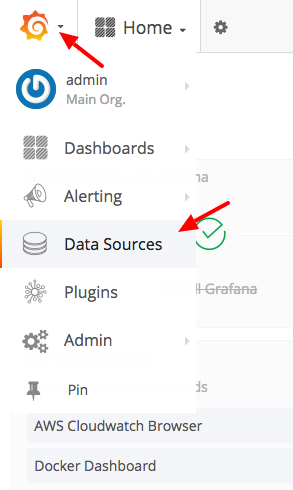
Grafana ロゴをクリックし、データソースを選択します。

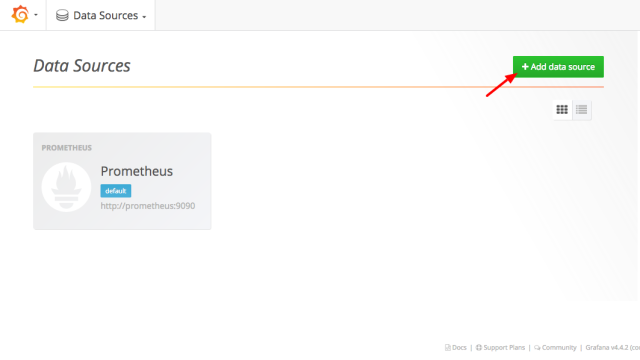
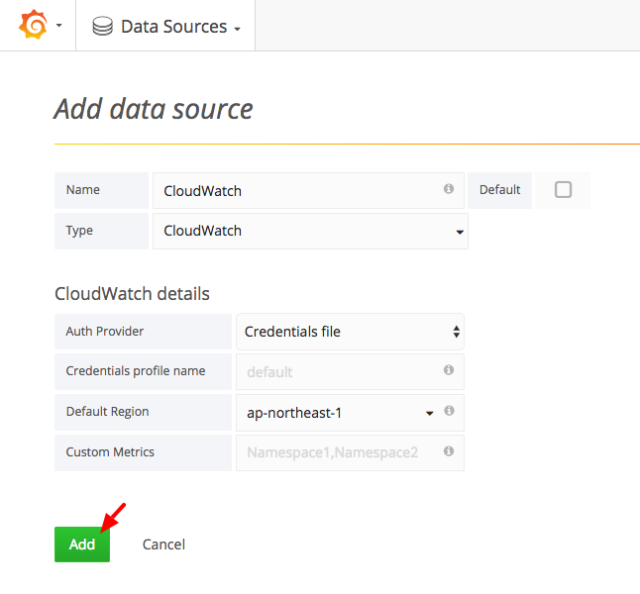
Add data source ボタンをクリックします。

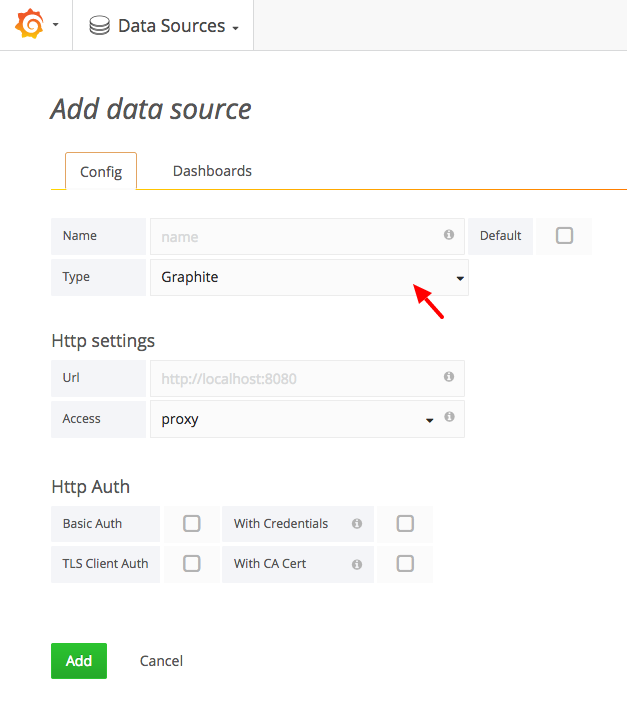
Type から CloudWatch を選択します。

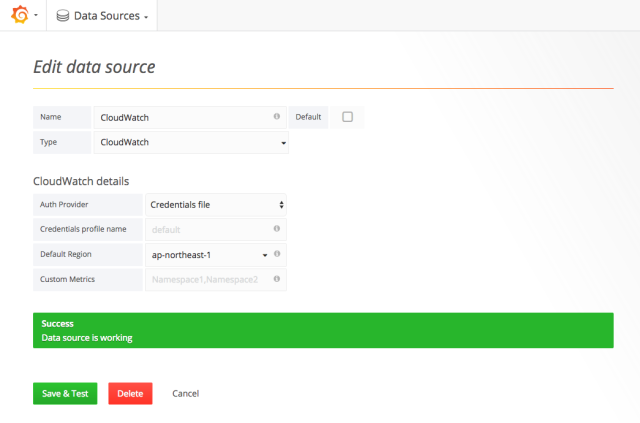
本記事では、Grafana が稼働する EC2 インスタンスにアタッチされた IAM ロールに CloudWatch ポリシーをアタッチ済みであるため Name および Default Region だけ入力し、Add ボタンをクリックします。


その他詳細については、以下のドキュメントを参照し設定を行ってください。
Dashboard を追加する
今回利用する Dashboard は、AWS Cloudwatch Browser です。
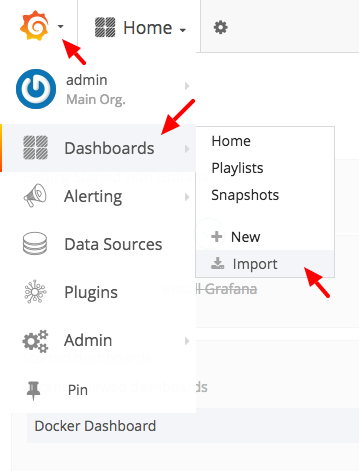
Grafana ロゴからダッシュボードを選択し、Import をクリックします。

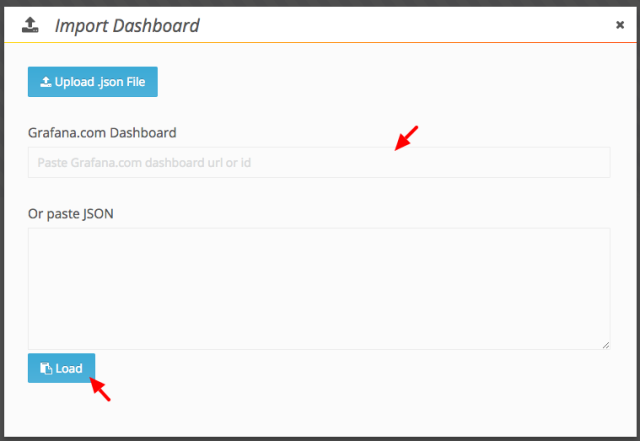
Dashboard ID として、"590" を入力し Load ボタンをクリックします。

CloudWatch data source として、CloudWatch を選択し Import ボタンをクリックします。

ダッシュボードが表示されれば作業完了です。Namespace や Metric および Dimenson key や value を可視化するリソースに変更してみてください。試しに Swarm ノードとして稼働している EC2 インスタンスの CPUUtilization を対象として、Grafana と CloudWatch で表示させ、比較してみます。
まずは、Grafana で確認してみます。

次に、CloudWatch で確認してみます。

CloudWatch 側が少し細かくグラフ化されている程度で、あまり目立った違いが無い印象ですね。 Grafana だけでも必要十分なんじゃないかと思いました。
さいごに
複数の AWS アカウントを利用していたり、各種リソースを横断的にパッと確認したいというようなユースケースで便利なんじゃないかと思われます。 まだ、Grafana というツールを使い始めたところなのでもう少し調べていきたいと思います。
ではでは










